Did you know that optimizing your pictures in advance of uploading them on WordPress can have a enormous influence on the speed of your web site?
When starting a new website, quite a few novices merely down load images devoid of optimizing them for the Net. These substantial picture information slow down your web-site.
You can fix this difficulty by working with greatest methods for picture optimization as component of your regular blogging schedule.
In this article, we will present you how to optimize your pictures for quicker website overall performance with no loss of high-quality. We will also share computerized impression optimization plugins for WordPress that will make your lifetime less difficult.
What is graphic optimization? (Optimized vs non-optimized images)
Picture Optimization is the method of recording and transmitting photographs in the smallest feasible file measurement without reducing the total good quality of the impression.
Though the approach seems complex, it’ in fact pretty straightforward at present. You can use one of the a lot of plug-ins and graphic optimization instruments to instantly compress illustrations or photos up to 80% with no seen decline of picture quality.
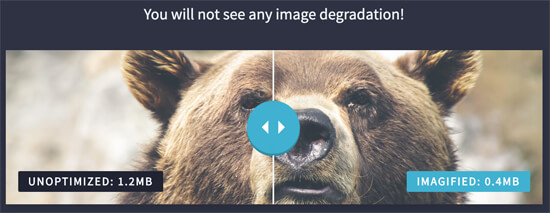
Listed here is an instance of an optimized or non-optimized image:
As you can see, a adequately optimized graphic can be 75% smaller sized than the initial graphic without having getting rid of excellent.
How does graphic optimization do the job?
In uncomplicated conditions, image optimization takes advantage of a compression technology such as “Lossy” and “Lossless”, which minimizes the all round file sizing devoid of significant decline of quality.
What does it imply to optimize photos?
If you have previously obtained a advice for optimizing images of your WordPress hosting guidance or a pace take a look at software, all it indicates is that you will need to lessen the file dimension of your illustrations or photos by optimizing them for the Website.
Why is graphic optimization essential? What are the added benefits of picture optimization?
Though optimizing your photos has numerous added benefits, listed here are the greatest you need to know:
- A more rapidly internet site
- Improved Search engine optimisation position
- Bigger over-all conversion charge for product sales and leads
- Less storage and bandwidth (which can lessen the charges of web hosting and CDN)
- A lot quicker web site backups (also reduces the price tag of backup storage)
Aside from the video, the images are the upcoming heavier product of a webpage. in accordance to HTTP archive, the photos stand for on typical 21% of the whole fat of a website webpage.
Considering that we know that rapid internet websites rank larger in search engines (Website positioning) and have far better conversions, optimizing visuals is one detail that each individual business web page requirements to do. he would like to succeed on the internet.
Now, you may be thinking how substantially impression optimization can definitely alter?
In accordance to a examine by Strangeloop, a hold off of a single 2nd in the web site’ loading time can value 7% of profits, 11% less page sights and a 16% drop in customer fulfillment.
If these causes are not plenty of to pace up your website, be knowledgeable that research engines such as Google also grant preferential Search engine optimization procedure to faster loading web-sites.
This usually means that by optimizing your photographs for the Net, you can each boost the pace of your website and improve Search engine optimisation WordPress rankings.
How to preserve and optimize images for website effectiveness?
The crucial to effective impression optimization for website overall performance is to find the ideal stability amongst the lowest file sizing and satisfactory graphic good quality.
The 3 things that perform an vital purpose in optimizing the image are:
- Image file format (JPEG vs PNG vs GIF)
- Compression (higher compression = lesser file size)
- Dimensions of the impression (height and width)
By deciding on the correct mixture of the three, you can cut down the dimension of your graphic up to 80%.
Let’ consider a look at every single of them in far more element.
1. Impression file structure
For most website owners, the only a few seriously critical impression file formats are JPEG, PNG, and GIF. Picking the appropriate type of file performs an vital function in optimizing the image.
For simplicity, you want to use JPEGs for photos or very colourful photos, PNGs for single images or when you need to have transparent images, and GIF for motion pictures only.
For people who do not know the big difference in between just about every file form, the PNG graphic format is uncompressed, which signifies that it is a greater high quality impression. The disadvantage is that the files are considerably bigger.
In addition, JPEG is a compressed file structure that a little bit minimizes the high-quality of the image to significantly lower the file measurement.
While GIF works by using only 256 hues with lossless compression that can make it the very best option for shifting pics.
at Alt Datum, we use the three graphic formats in accordance to the kind of graphic.
2. Compression
The next stage is graphic compression, which performs an critical job in optimizing the image.
There are diverse types and levels of picture compression offered. The settings for every single will differ based on the impression compression instrument utilized.
Most graphic enhancing tools these as Adobe Photoshop, Photo On1, GIMP, Affinity Picture and other people arrive with constructed-in graphic compression capabilities.
You can also save photos usually, then use a world wide web software this sort of as TinyPNG or JPEG Mini for less complicated picture compression.
While it’ a small handbook, these two approaches allow for you to compress the pictures prior to uploading them to WordPress, and that’ what we do Alt Datum.
There are also quite a few well-liked WordPress plugins this kind of as Optimole, EWWW Image Optimizer, and other folks that can mechanically compress visuals when you down load them for the first time. Quite a few inexperienced persons and even huge organizations desire to use these impression optimization plugins mainly because they are straightforward and convenient.
We will share much more information about these WordPress plugins later on in this article.
3. Dimensions of the impression
Commonly when you import a photograph from your phone or from a electronic digicam, the resolution is very high and the documents significant (peak and width).
Typically, these photos have a resolution of 300 DPI and dimensions from 2000 pixels and up. These high-top quality photos are ideal for print or laptop-assisted publication. They are not acceptable for internet websites.
Decreasing the file dimensions to a additional affordable degree can considerably decrease the dimensions of the impression file. You can basically resize the illustrations or photos with the enable of an graphic editing software program on your pc.
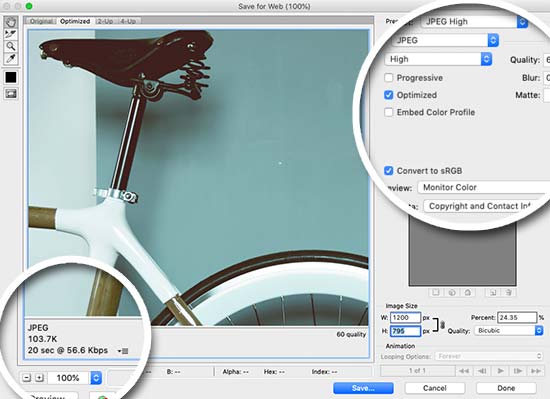
For illustration, we optimized a photo with an original file dimension of 1.8 MB, a resolution of 300 DPI and an graphic sizing of 4900 × 3200 pixels.
We selected the JPEG structure for increased compression and changed the dimensions to 1200 × 795 pixels. The dimensions of the image file has been lessened to 103 KB. It is 94% less than the primary file dimension.
Now that you know the a few important things in graphic optimization, let’ take a look at numerous picture optimization tools for web-site owners.
Equipment and courses for graphic optimization
As we mentioned previously, most graphic modifying software program comes with impression optimization and compression options.
In addition to the impression editing computer software, there are also quite a few impressive no cost impression optimization instruments that you can use to enhance illustrations or photos for the Net (in a number of clicks).
We recommend applying these applications to optimize visuals prior to uploading them to WordPress, particularly if you are a perfectionist.
This approach permits you to help you save disk space on your WordPress web hosting account and guarantees the speediest impression with the best high quality considering that you are viewing every image manually.
Adobe Photoshop
Adobe Photoshop is a high-end software program with a characteristic to help save illustrations or photos optimized for the Website. Just open up your impression and simply click on the “File” Preserve for Website “choice.
This will open up a new dialog box. On the suitable, you can established distinctive picture formats. For the JPEG structure, you will see unique top quality alternatives. When you decide on your solutions, the file size is also exhibited at the base still left.
GIMP
GIMP is a no cost and open up supply alternative to the well-liked Adobe Photoshop. It can be employed to improve your images for the internet. The downside is that it is not as straightforward to use as other solutions from this listing.
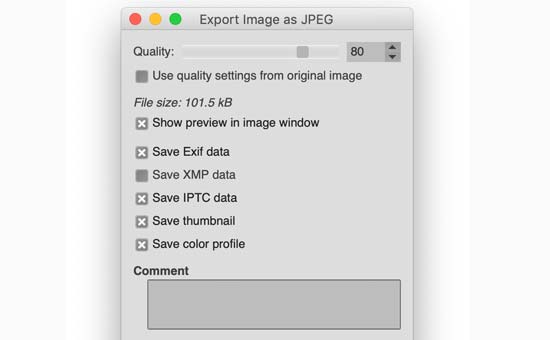
Initial, you need to have to open your picture in GIMP, then pick out File »Export As possibility. This will carry up the file preserve dialog. Give your file a new name and click on the Export button.
This will carry up the graphic export options. For JPEG documents, you can choose the compression amount to cut down the file dimensions. Finally, click on the Export button to preserve the optimized image file.
TinyPNG is a totally free world-wide-web application that utilizes a lossy smart compression approach to decrease the sizing of your PNG data files. All you have to do is go to their web page and upload your photographs (drag and drop).
They will compress the image and give you the down load website link. You can use their sister web site, TinyJPG, for compressing JPEG images.
They also have an extension for Adobe Photoshop, which we use as portion of our picture enhancing method, for the reason that it combines the ideal of TinyPNG and TinyJPG in Photoshop.
For developers, they have an API to convert images quickly, and for beginners, they have a WordPress plugin that can do it instantly for you (we’ talk about it afterwards).
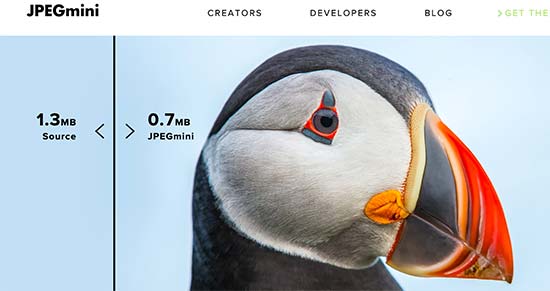
JPEGmini uses lossless compression technologies that drastically decreases the size of pictures without having influencing their perception top quality. You can also evaluate the top quality of your original picture and the compressed graphic.
You can use their totally free net version or acquire the software for your laptop or computer. They also have a compensated API to automate the approach for your server.
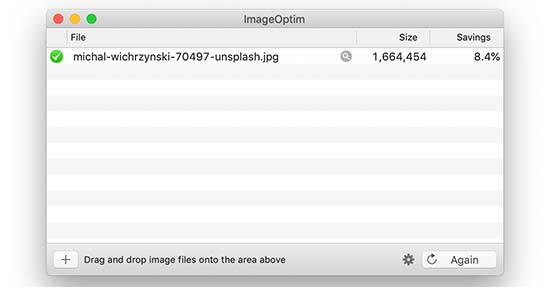
ImageOptim is a Mac utility that lets you compress pictures with no getting rid of quality by seeking for the finest compression options and eradicating needless color profiles.
Home windows different to this is trimming out.
Picture Optimization Plugins for WordPress
We imagine the most effective way to enhance your photos is to do it prior to uploading them to WordPress. Nevertheless, if you are employing a multi-authored web site or if you will need an automated remedy, you can try a WordPress graphic compression plug-in.
Beneath is a list of suggested WordPress impression compression plugins:
- Optimole – well-known plugin of the workforce behind ThemeIsle.
- EWWW Impression Optimizer
- Compress JPEG and PNG visuals – TinyPNG group plugin stated over in the report.
- Conceived – plugin of the popular group of WP Rocket plugins.
- ShortPixel Image Optimizer
- WP Smush
- reSmush.it
The use of any of these WordPress picture optimization plugins will assistance you pace up your site.
Ultimate Ideas and Greatest Practices for Impression Optimization
If you do not help you save photographs optimized for the Internet, you have to have to get started now. This will make a enormous variance to the velocity of your web page and your end users will thank you for it.
Not to point out that more quickly web-sites are ideal for Seo, and you will almost certainly see an enhance in your lookup engine rankings.
Aside from impression optimization, two critical elements to pace up your web site are the use of a WordPress caching plugin and the use of. a CDN WordPress.
Alternatively, you can use a managed WordPress internet hosting corporation due to the fact they often give each caching and CDN as section of the system.
We hope this write-up has aided you master how to optimize your photographs in WordPress. You may well also want to look at out our guide on how to enhance your WordPress safety and the finest WordPress plugins for professional web-sites.
If you appreciated this posting, then be sure to subscribe to our Youtube channel for the WordPress movie tutorials. You can also obtain us on Twitter and Facebook.